
Screenshot To Code
Description
Screenshot To Code is an AI-powered tool that transforms visual website designs from screenshots or URLs into functional HTML, Tailwind CSS, and JavaScript code. It solves the problem of bridging the gap between design and development by automating code generation, ensuring responsive design, and incorporating interactive elements. Ideal for web developers and designers, it streamlines workflow, enhances prototyping efficiency, and allows for quick adjustments to meet specific coding needs.
Pricing
Free Trial
Related Tools

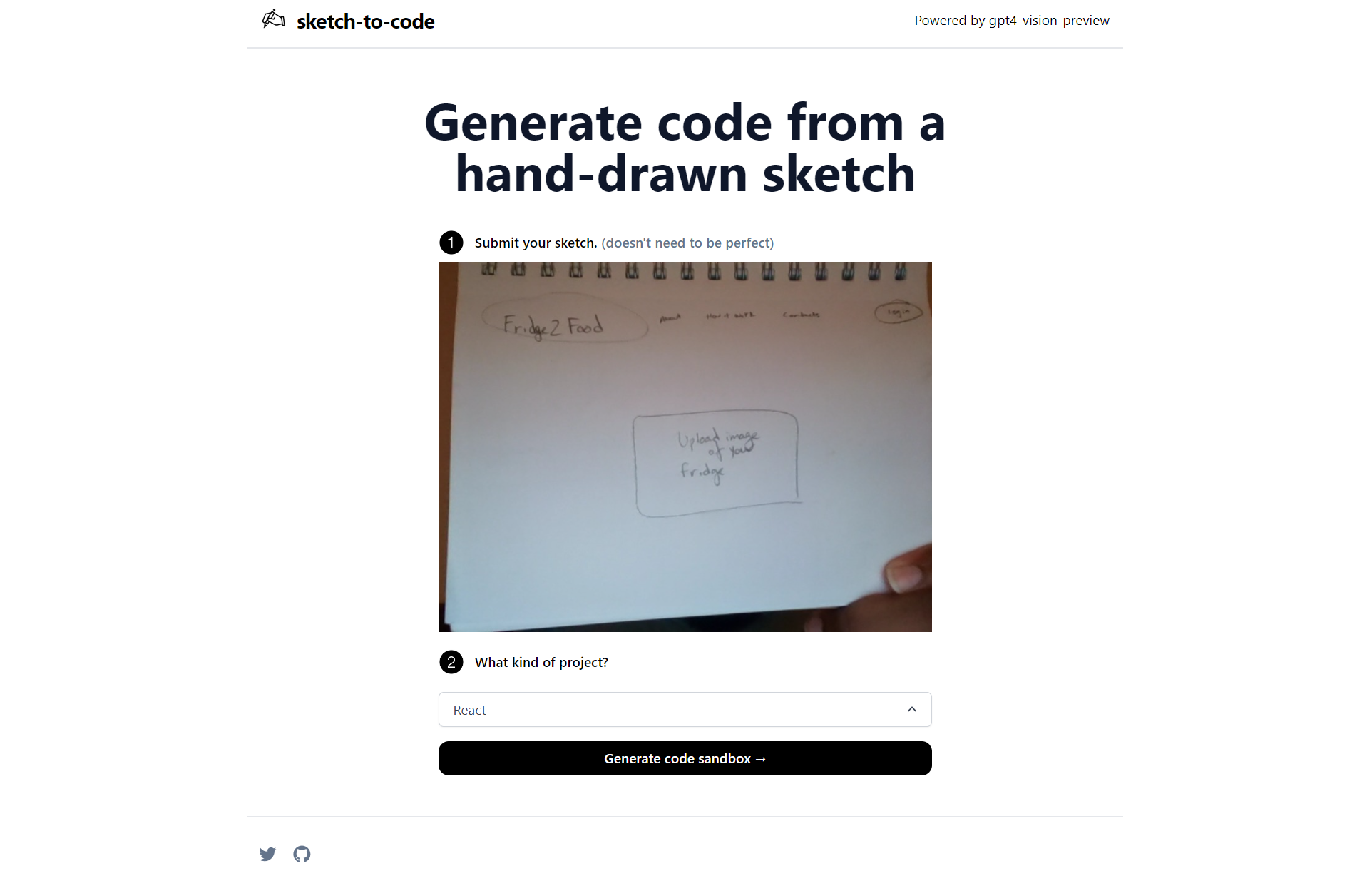
Sketch2App
Productivity
Transform sketches into functional code quickly with Sketch2App, an AI-powered tool for rapid prototyping and seamless GitHub integration.
Learn more
ScreenshotAI
Productivity
Organize and analyze your iOS and Android screenshots effortlessly with ScreenshotAI's AI-powered extraction and search features.
Learn more
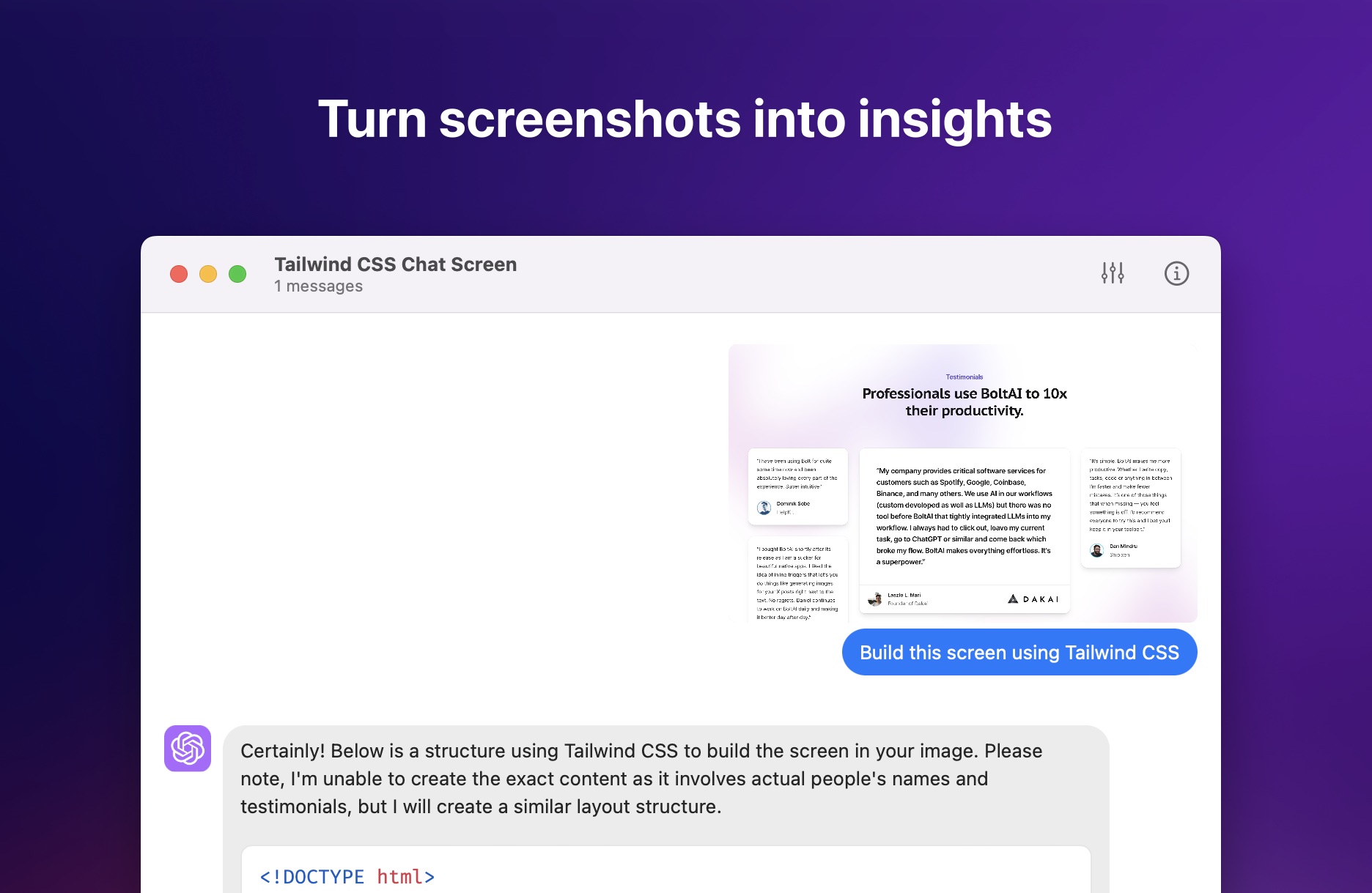
ShotSolve
Productivity
ShotSolve is a free macOS app that analyzes screenshots using GPT-4 Vision, providing insights for developers, designers, and marketers.
Learn more